ParaViewWeb PWApp
From KitwarePublic
Revision as of 17:34, 24 June 2010 by Sebastien.jourdain (talk | contribs) (→Create a new visualization session)
Introduction
The PWApp application has been designed to illustrate how ParaView can be used as a backend for relatively complex 3D data processing on the Web. The Google GWT JavaScript toolkit has been used to build this application. The purpose of that application is to illustrate what can be done on the Web in term of interactivity with data processing involved. It has not been built to replace ParaView, but it should only be seen as a glimpse of what can be done with the ParaViewWeb framework.
First step
When you first connect to the PWApp, you can either
- Create a new visualization session
- Join a running visualization session
- Upload on of your dataset on the server for web visualization (Only if the administrator did allow you to do so)
Create a new visualization session
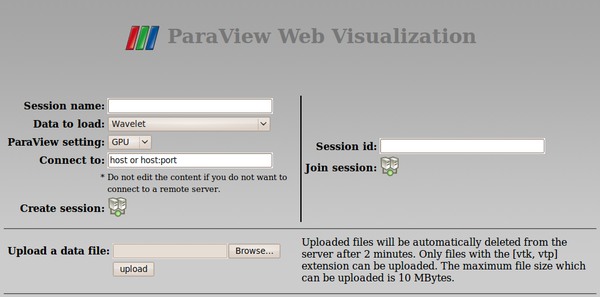
In order to create a new visualization session, you should fill the form provided on the left side of the page.
- The session name is used to humanly identified your session in the administration backend service.
- The data to load can either be a state or a data file stored on the server in a custom directory. This combobox get automatically populated regarding the content of those directories (Data and State).
- The ParaView setting is used to select a given configuration that the server administrator is providing such as using directly ParaView on the web server, or making some automatic remote connection for parallel rendering or using the Manta ray tracer engine.
- The Connect to field can be used to connect to any manually started remote pvserver. By default, their is no point to change it.
Then to finally create this remote session
Join a running visualization session
that's it
Upload a data file
that's it