Animation View: Difference between revisions
No edit summary |
|||
| Line 21: | Line 21: | ||
==Animate Parameters== | ==Animate Parameters== | ||
One of the simplest animation set up is where the user wants to change a parameter on a filter or source through the course of the animation. | One of the simplest animation set up is where the user wants to change a parameter on a filter or source through the course of the animation. Consider the simplest case, we have a sphere source and we want to create an animation where the radius of the sphere goes from 0.1 to 1. | ||
Say the sphere source we want to animate is called "Sphere1" in the pipeline browser. Now to add an animation track to animate the radius of this sphere, select the '''Sphere1''' in the ''Object'' combo-box and then select '''Radius''' in the ''Parameter'' combo-box. Then hit the [[Image:AddTrackButton.png]] to add the animation track for Sphere1's Radius. | |||
{{ParaView/Template/Footer}} | {{ParaView/Template/Footer}} | ||
Revision as of 18:14, 15 September 2008
Animation View is used to set up animations in ParaView. It's is accessible through View | Animation View. This article describes this view and how to use it to create simple animations.
The Animation View is intended to be a replacement for the Animation Inspector in ParaView 3.0. The Animation Inspector will be deprecated in future versions.
User Interface
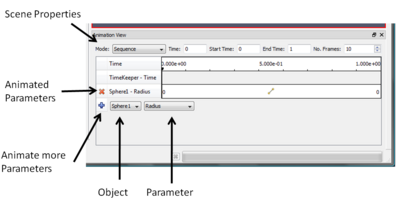
Figure 1 shows the the animation view. It is a standard dockable widget. There are three major portions to this panel:
- Scene Properties:
- Show/Edit properties associated with the scene which affect the playback/saving animation.
- Animated Parameters:
- Shows the animation tracks for each of the filter/source/camera paramters being animated in this setup.
- Animate more Paramaters:
- Provides means to add animation tracks for other available parameters.
Use Cases
We will now see a few use-cases which will illustrate the use of this panel and each of its components.
Animate Parameters
One of the simplest animation set up is where the user wants to change a parameter on a filter or source through the course of the animation. Consider the simplest case, we have a sphere source and we want to create an animation where the radius of the sphere goes from 0.1 to 1.
Say the sphere source we want to animate is called "Sphere1" in the pipeline browser. Now to add an animation track to animate the radius of this sphere, select the Sphere1 in the Object combo-box and then select Radius in the Parameter combo-box. Then hit the
to add the animation track for Sphere1's Radius.