ParaView/Properties Panel: Difference between revisions
No edit summary |
|||
| Line 3: | Line 3: | ||
== Key Features == | == Key Features == | ||
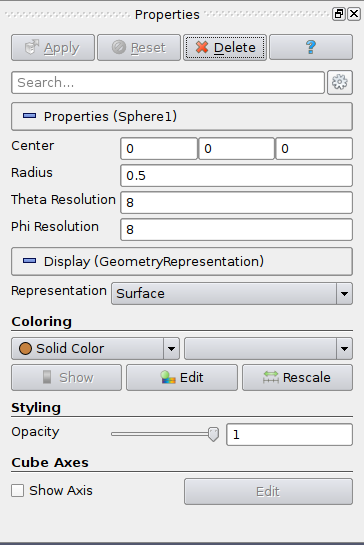
[[File:Wavelet Properties Panel.png|thumb|center|'''Figure 1''' Properties Panel for Sphere source showing default properties.]] | [[File:Wavelet Properties Panel.png|thumb|center|364px|'''Figure 1''' Properties Panel for Sphere source showing default properties.]] | ||
# Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately and can be shown/hidden by clicking on the separator buttons. | # Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately (as ''Properties'' and ''Display'') and can be shown/hidden by clicking on the separator buttons. | ||
# | |||
== Changes since 3.x == | == Changes since 3.x == | ||
The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property. | The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property. | ||
Revision as of 18:42, 28 April 2013
Starting ParaView 3.98.0, ParaView presents the users with a Properties Panel for changing parameters for the pipeline modules (aka. filters, readers, sources) as well as those for displays/representations i.e. controlling how the generated data is displayed in the views. This panel replaces the Object Inspector and its Properties and Display tabs.
Key Features
- Object Inspector presented Module and Display parameters on separate tabs, which meant users had to switch between the tabs regularly. The revised Properties Panel enables users to change both types of parameters from the same panel. The parameters are still grouped separately (as Properties and Display) and can be shown/hidden by clicking on the separator buttons.
Changes since 3.x
The major GUI change between ParaView 3.x and 4.x is that the "Properties" and "Display" tabs in the object inspector have now been combined into a single "Properties" tab with a new interface. The new interface also features a search bar to allow users to easily find the controls for a certain property.
Implementation Details
The pqPropertiesPanel class
The central class in the new properties panel framework is pqPropertiesPanel. It inherits QWidget and by default is placed in a QDockWidget in the lower-left of the ParaView window. The two main API methods are setProxy(pqProxy *proxy) and setRepresentation(pqRepresentation *repr). The setProxy() method is called each time the current proxy is changed (e.g. the user creates a new sphere source or clicks a different object in the pipeline inspector) and will populate the top-half of the panel with the controls for the proxy. The setRepresentation() method is called each time the current representation changes (e.g. a different representation is select in the representation combo-box) and will populate the bottom-half of the panel with controls for the representation.
When the current proxy or representation changes the properties panel will read the XML object for each property in the proxy and create the appropriate subclass of pqPropertyWidget for it. This is done through the static pqPropertiesPanel::createWidgetForProperty(vtkSMProperty *property, vtkSMProxy *proxy, QWidget *parent = 0) method. This method is static so that other parts of ParaView can use it to provide a GUI widget for controlling a specific property on a proxy. The pqPropertyWidget class has a number of subclasses which implement a wide range of controls for each type of ParaView property (e.g. IntVectorProperty, StringVectorProperty, etc.).
The pqPropertyWidget class
The pqPropertyWidget class is the base class for all widgets controlling the value of a vtkSMProperty. A few generic implementations are provided for ParaView's property types:
- pqIntVectorPropertyWidget for vtkSMIntVectorProperty
- pqDoubleVectorPropertyWidget for vtkSMDoubleVectorProperty
- pqStringVectorPropertyWidget for vtkSMStringVectorProperty
- pqProxyVectorPropertyWidget for vtkSMProxyVectorProperty
Furthermore each of the basic property widget types will specialize and display themseleves based on the domain(s) of the property. For example, a vtkSMIntVectorProperty with a vtkSMBooleanRangeDomain will display a QCheckBox.
The pqPropertyWidget class has a fairly simple API:
<source lang="cpp"> class pqPropertyWidget { public:
virtual void apply(); // apply settings (copy value from widget to property on the server) virtual void reset(); // reset settings (copy value from the property on the server to the widget)
signals:
void modified(); // emitted when the widget's value changes
}; </source>
And, as mentioned before, the easiest way to create a property widget for a given property is with the static pqPropertiesPanel::createWidgetForProperty(vtkSMProperty *property, vtkSMProxy *proxy, QWidget *parent = 0) method.
XML Attributes
The XML for the proxy and property definitions allow for developers to control how the controls for their proxy are shown to the user.
Panel Visibility
The panel_visibility attribute allows for the visibility of the widget on the panel to be modified.
Valid values for panel_visibility are:
- "default" - always shown on the panel
- "advanced" - only shown when the advanced button is clicked
- "never" - never shown on the panel
For example, the following property will only be shown when the user clicks the advanced button in the properties panel:
<source lang="xml">
<IntVectorProperty name="PhiResolution" panel_visibility="advanced"> </IntVectorProperty>
</source>
Custom Panel Widgets
A custom panel widget for a property can be specified with the panel_widget property.
Some builtin custom widgets are:
- color_selector: a color-swatch button for changing a single color
- display_representation_selector: for selecting representations
- texture_selector: for loading textures from files
- command_button: displays a button that when clicked will invoke the property's command on the proxy
For example:
<source lang="xml"> <DoubleVectorProperty command="SetEdgeColor"
default_values="0 0 0.5"
name="EdgeColor"
panel_widget="color_selector"
panel_visibility="advanced">
</DoubleVectorProperty> </source>
Debuging
Setting the PV_DEBUG_PANELS enviornmental variable will cause the pqPropertiesPanel class to print out the reason for creating each property widget.
For example, after doing export PV_DEBUG_PANELS, running ParaView, and creating a Sphere source the following will be printed:
Creating panel widgets for the Sphere proxy: - Center ( Center ) gets a pqDoubleVectorPropertyWidget containing a "List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain (range) and more than one element" - Radius ( Radius ) gets a pqDoubleVectorPropertyWidget containing a "List of QLineEdit's for an DoubleVectorProperty with an DoubleRangeDomain (range) and more than one element" - ThetaResolution ( Theta Resolution ) gets a pqIntVectorPropertyWidget containing a "List of QLineEdit's for an IntVectorProperty with an IntRangeDomain (range) and more than one element" - StartTheta ( Start Theta ) gets a pqDoubleVectorPropertyWidget containing a "pqDoubleRangeWidget for an DoubleVectorProperty with a single element and a DoubleRangeDomain (range) with a minimum and a maximum" - EndTheta ( End Theta ) gets a pqDoubleVectorPropertyWidget containing a "pqDoubleRangeWidget for an DoubleVectorProperty with a single element and a DoubleRangeDomain (range) with a minimum and a maximum" - PhiResolution ( Phi Resolution ) gets a pqIntVectorPropertyWidget containing a "List of QLineEdit's for an IntVectorProperty with an IntRangeDomain (range) and more than one element" - StartPhi ( Start Phi ) gets a pqDoubleVectorPropertyWidget containing a "pqDoubleRangeWidget for an DoubleVectorProperty with a single element and a DoubleRangeDomain (range) with a minimum and a maximum" - EndPhi ( End Phi ) gets a pqDoubleVectorPropertyWidget containing a "pqDoubleRangeWidget for an DoubleVectorProperty with a single element and a DoubleRangeDomain (range) with a minimum and a maximum"
Auto-Apply
The new properties panel retains the "auto-apply" functionality of the previous properties panel. This is implemented by automatically calling pqPropertiesPanel::apply() whenever a property widget is modified. The auto-apply function can be set by the user in the Edit->Settings menu or progromatically with the pqPropertiesPanel::setAutoApply(bool enabled) method. Additionally, a time delay may be introduced with the pqPropertiesPanel::setAutoApplyDelay(int msec) method.